
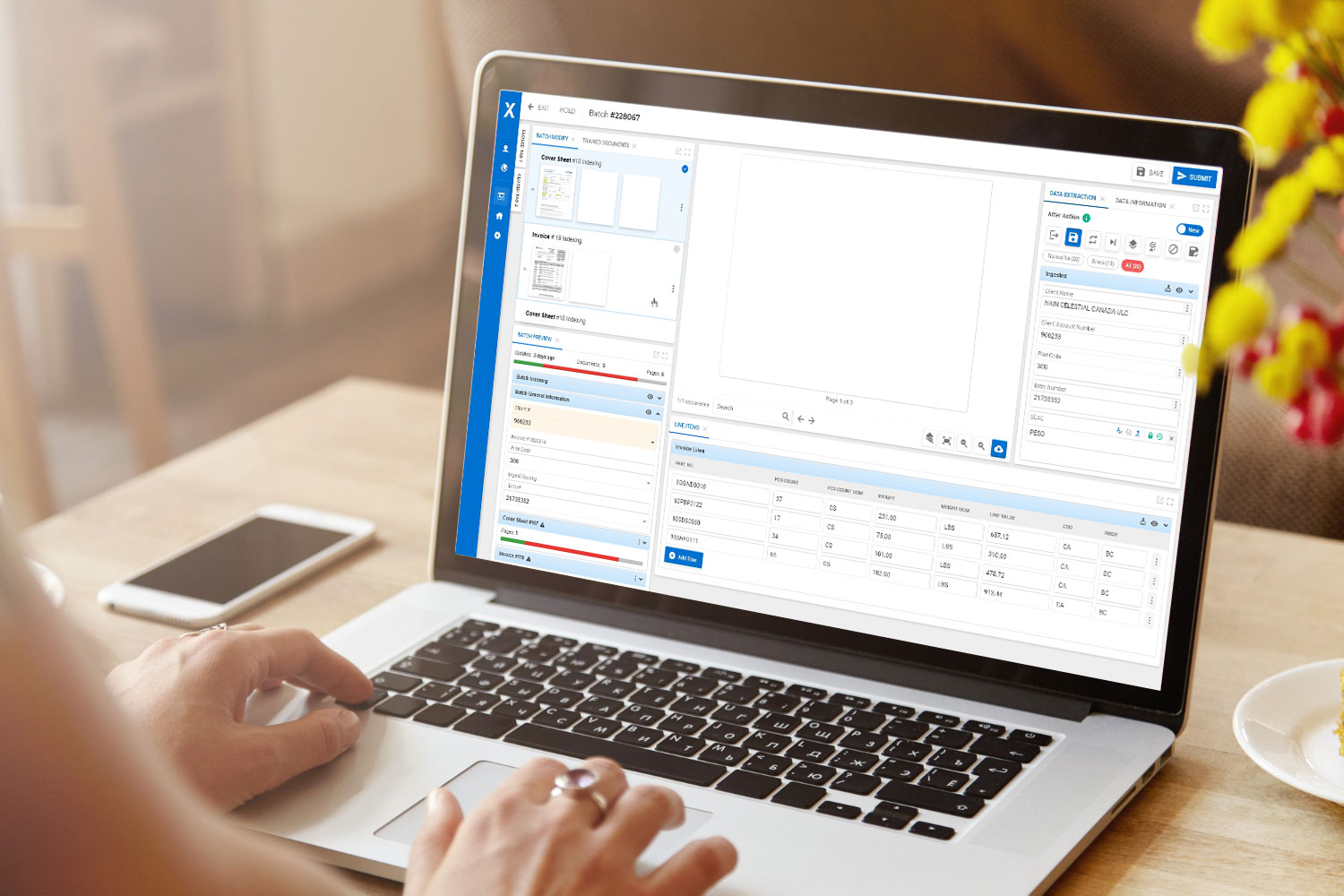
Xtracta Product - Engine Learning Screen (Redesign)
About Product
Xtracta provides AI-powered data extraction software and OCR solutions to help with all kinds of document automation. Powered by artificial intelligence, Xtracta technology automatically extracts information and captures data from documents, whether they are scanned, photographed, or digital. The product has very important page called ELS (Engine Learning Screen) where user can train the document by uploading 5-10 documents while setting up their company specific Workflows.
About Client
Livingston Canada
They wanted to redesign the ELS page.
Problem
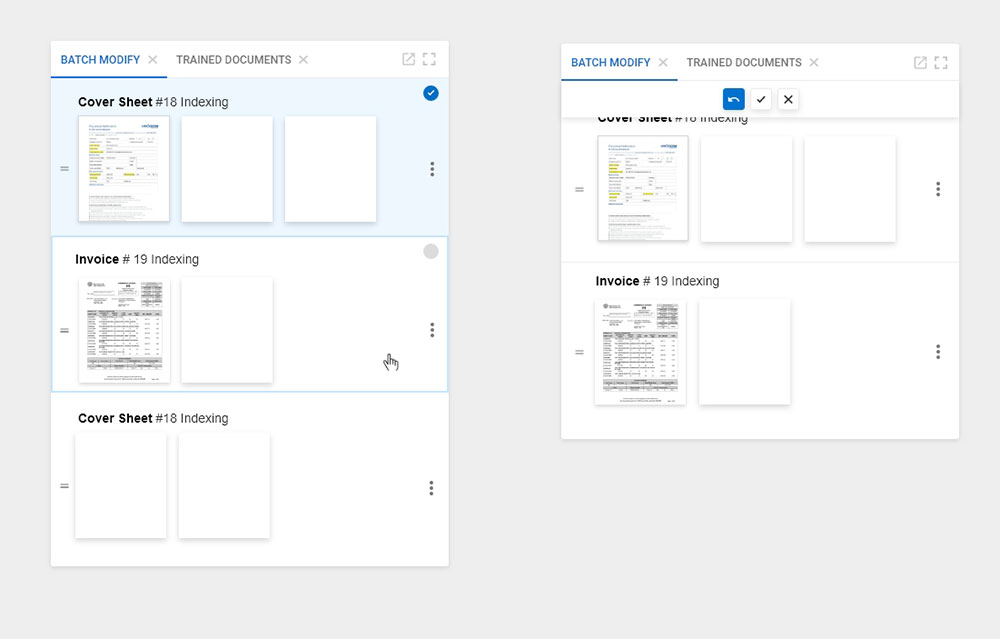
- Perform batch and single document processing within one screen
- Not able to navigate and perform actions due to current components layout which was really confusing
- Users wasting tremendous amount of time switching between different windows to achieve single task.
Solution
- Add batch/single document processing features
- To provide a new User Experience of ELS to increase the productivity of their user/operators.
- Redesign the component layout to provide intuitive User Interfaces
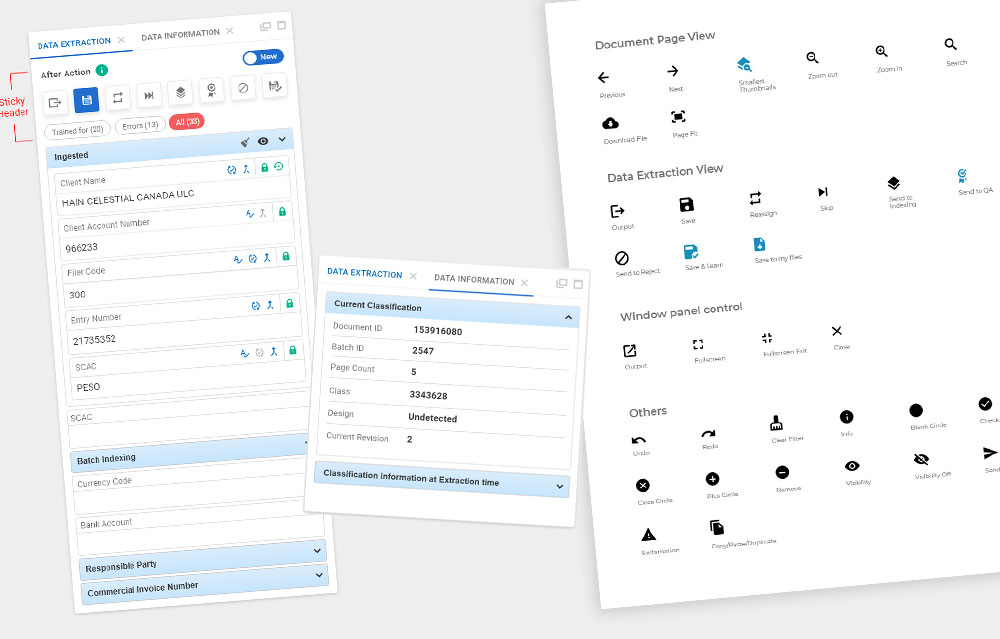
- To make the app component window dock-able, for multitasking purpose.
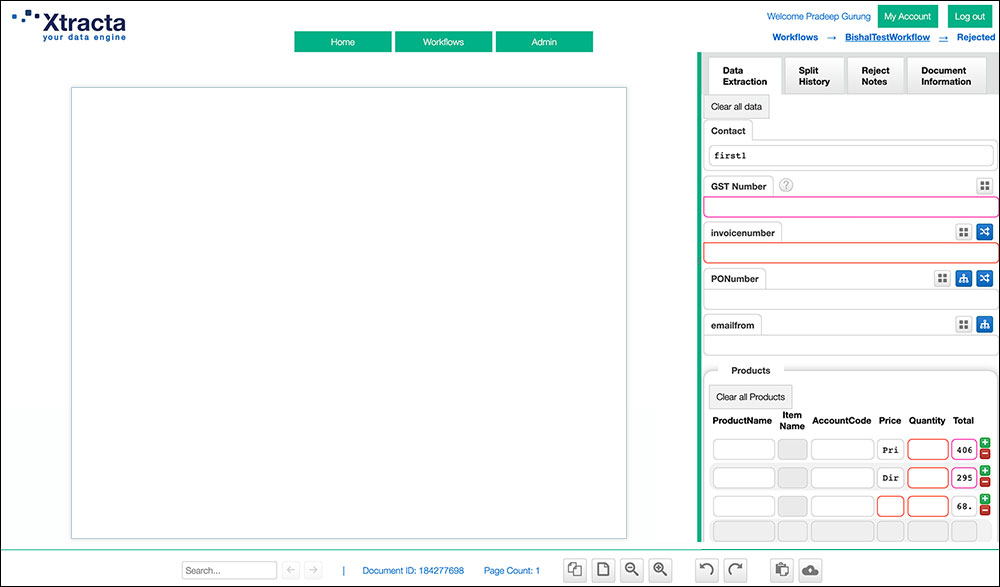
Old App

- Lack of clear user flow
- Action buttons are hidden and only visible after scroller the the right panel
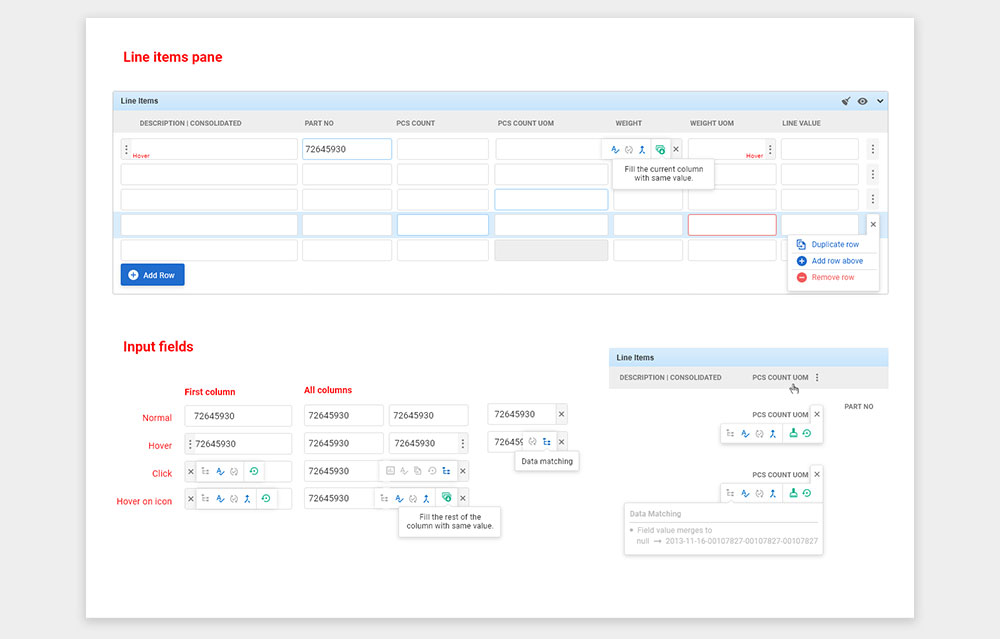
- Line items area are small and difficult to enter data
- Lack of other important components which is not available and have to navigate to different pages, losing track of what users were doing
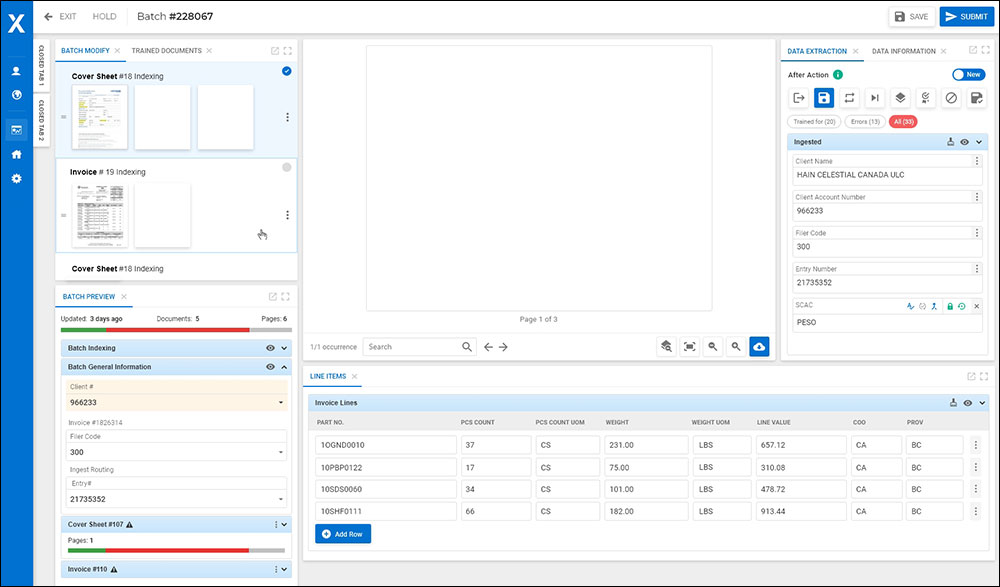
New Design

- Rebrand the information architecture
- Components can be dock-able in different screens/monitors for flexibility to work in a multiple components at a time
- Action buttons/links are clearly visible. Expand/collapse section to focus only on required components
- Enhanced and flexible line items User Interface
- Can perform batch/single document
- Visual cues and icons to understand the icon and information provided
Design Process
- Competitor Analysis
- Requirement Analysis
- Low-fidelity wireframes
- High-fidelity Designs/Mockups
- Interactive Prototypes
- Front-end Coding
Deliverables
- Adobe XD Prototype Links
- Assets - SVG and PNG Icons
- Visual Reference Files
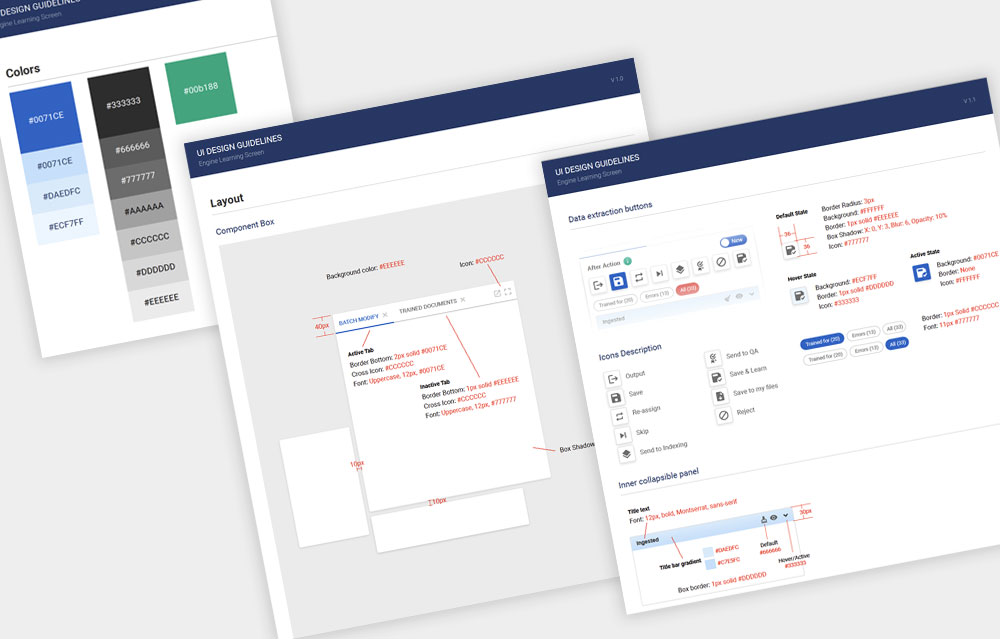
- UI Guidelines for Developers
- HTML/CSS/Javascripts
- Responsive layout design and coding